

LSAP is a mobile website streamlining the academic procedures of ADMU, with the goal of encouraging students to learn more and learn better.
SKIP TO WORKTaking a minor program or even a double major is a great way to expand one’s skills and knowledge while in college. While both are available to ADMU Loyola Schools students, the procedures for these can be confusing or time-consuming, discouraging students from applying in the first place. Having experienced this problem myself applying for a minor degree, I sought to create a design intervention lessening the burden of both the students and academic departments in handling these procedures.
Proving the problem exists and understanding why is the cornerstone of the project. Through surveys and interviews with stakeholders, I was able to understand why students were unaware or confused by existing guidelines,
and how to better integrate and centralize the offices concerned. This helped me deduce that an ideal intervention was a mobile website with features such as a chatbot and directory.
Tools used: Google Forms, Google Docs

With the main platform decided, I made the foundational elements to build the site, both in a User Interface and User Experience perspective. These included the style guide, wireframes, information architecture, user flow, and content audit.
These elements made executing the website simpler and more efficient because the blueprint is set and ready to use.
Tools used: Adobe Illustrator, Adobe XD, Google Sheets

Whereas the previous step used theory, this step was all about applying it. I developed the code for majority of the website, while I also learned and outsourced aspects that were more complex such as the chatbot and certain navigational elements.
I put in the actual content of the project after the structure and design was completed, and had the site hosted online for testing and viewing. As this step progressed, prototypes of varying degrees of fidelities were also being tested.
Tools: HTML, CSS, JS, Netlify

I had the project tested by the same stakeholders, and I surveyed them for feedback and revisions. While there were a few tweaks to be optimized, as expected, the website was met with overwhelmingly positive reviews.
Most respondents stated that they would be encouraged to apply for a Minor or Double Major should the website be available for use. Unfortunately with the pandemic, this potential was not pursued as contexts and needs changed drastically.
Tools: Google Forms, Netlify

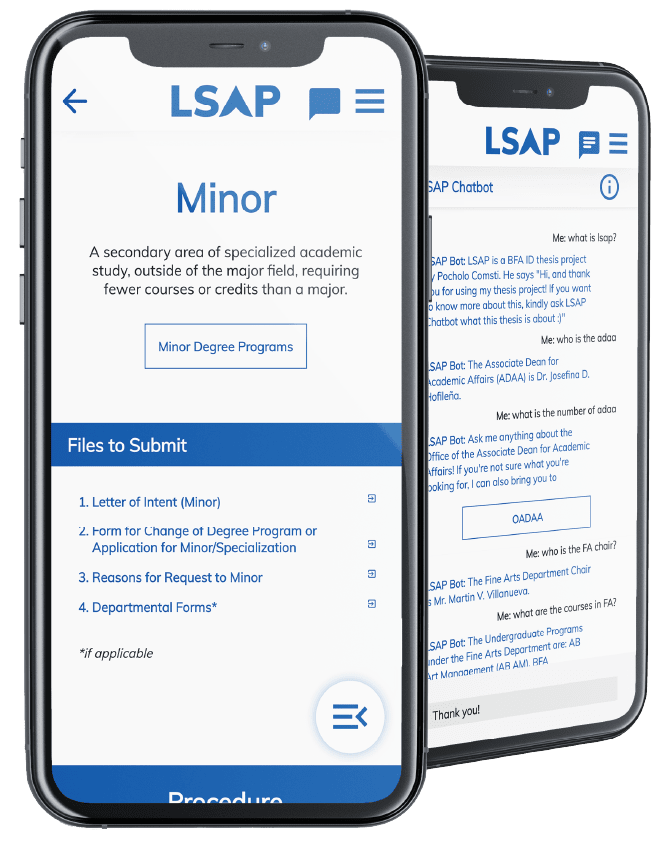
The website is the main product of the entire project. To help the user navigate through the academic procedures in the Loyola Schools, the site features four components: the chatbot, procedures guide, directory, and files database.

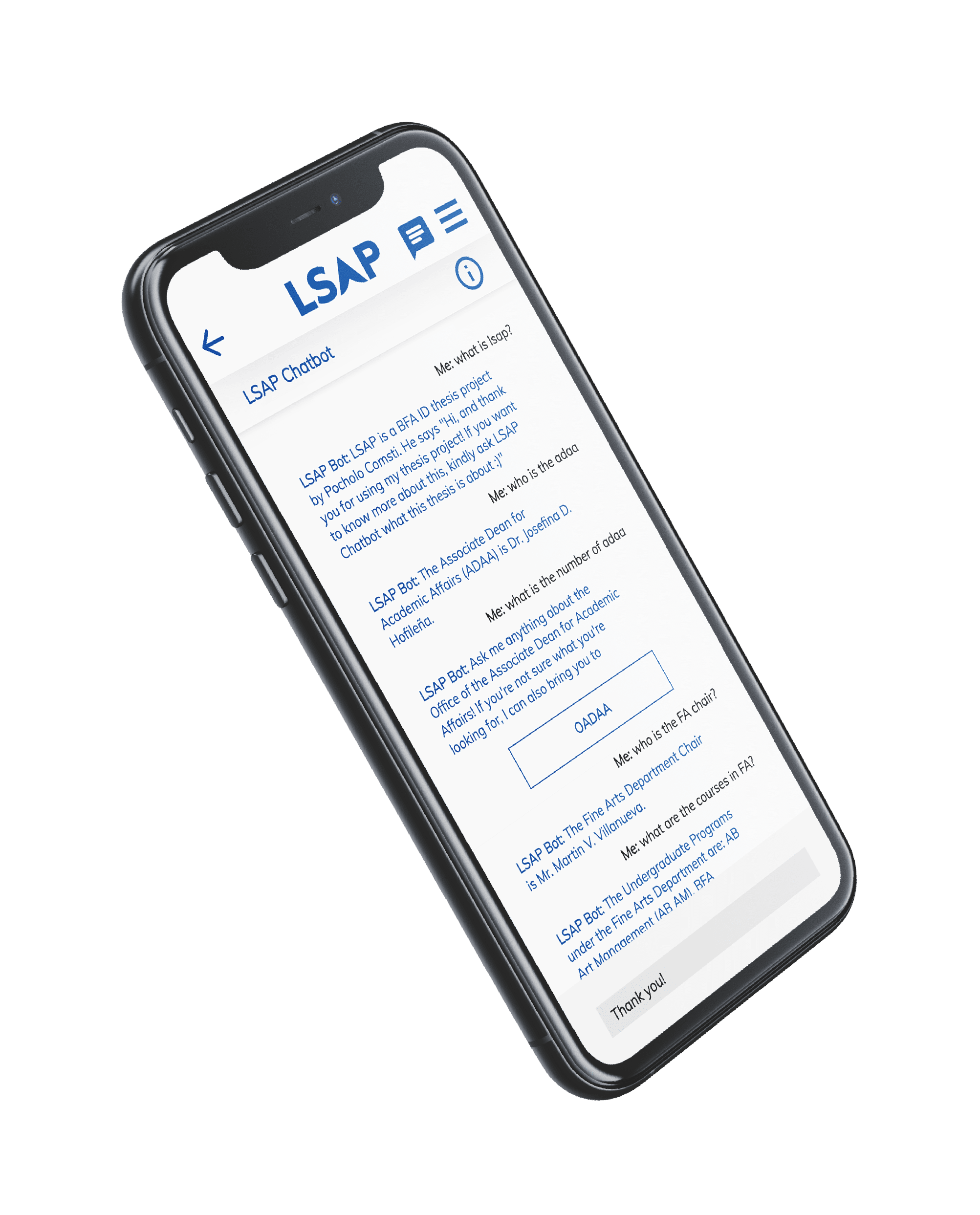
A rule-based chatbot allows users to quickly get their questions answered, while reducing the workload of the offices in terms of responding to inquiries. For more specific and case-to-case questions however, it redirects the user to the relevant office, providing buttons to call or email in a single tap.
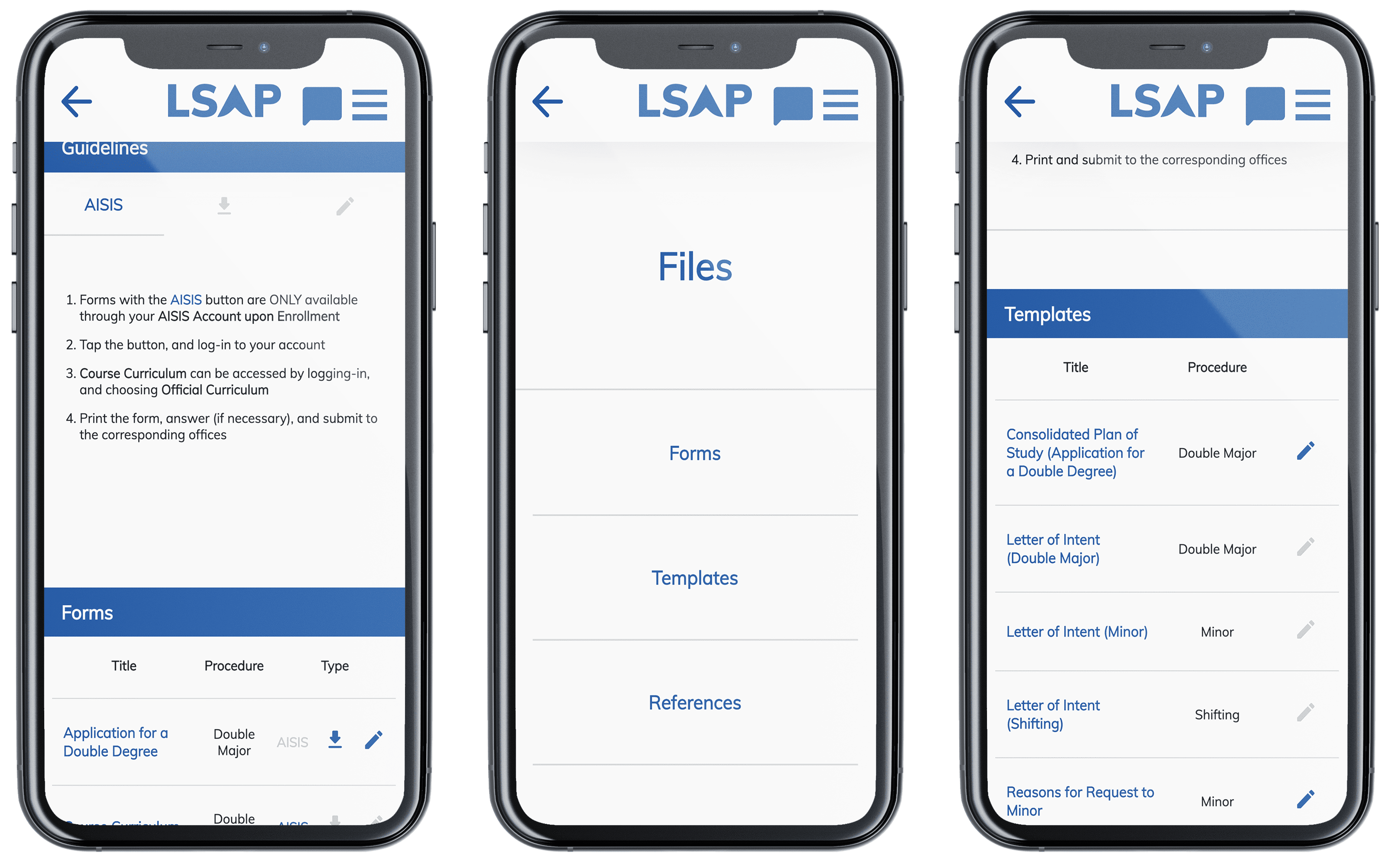
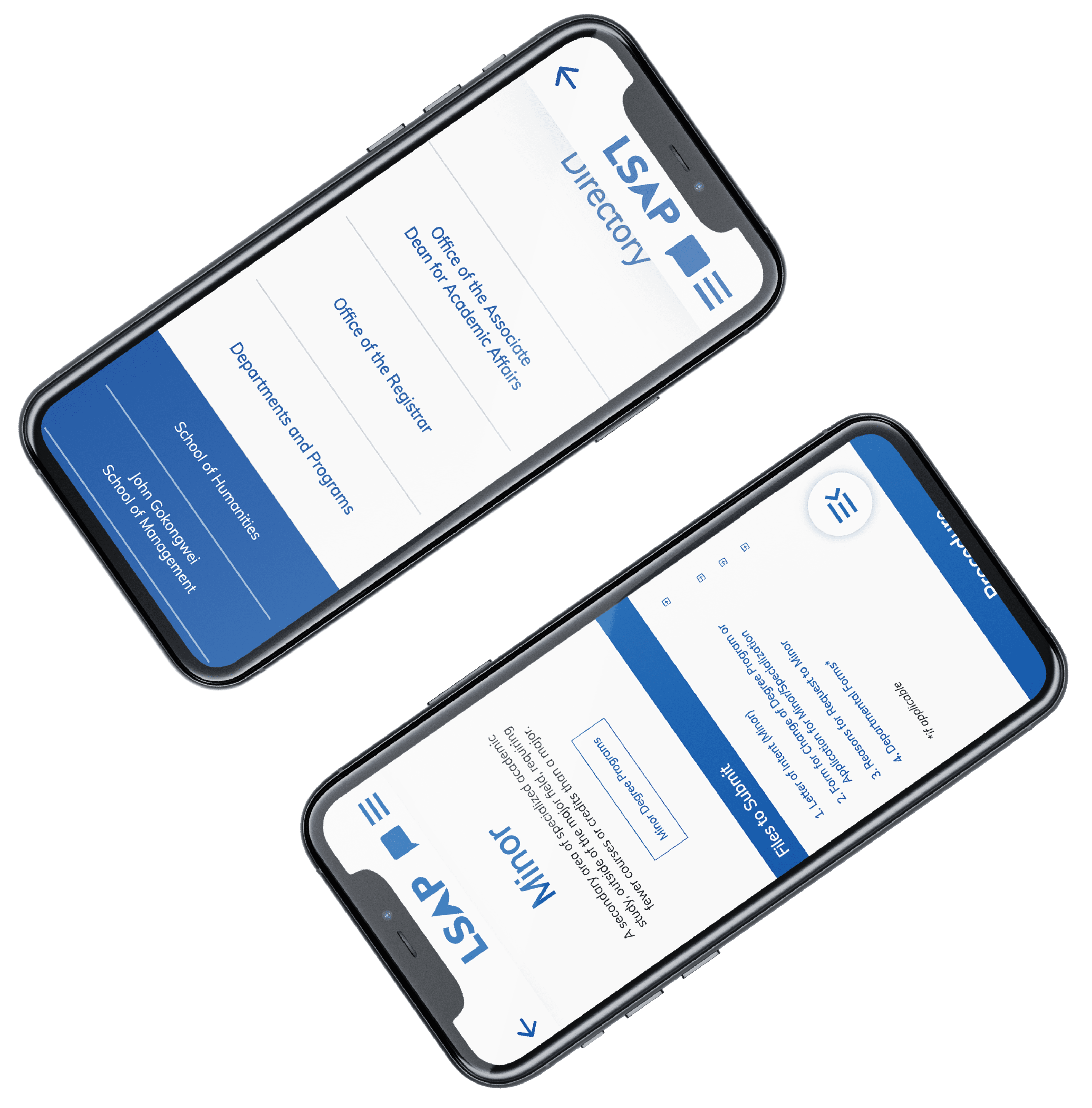
All the academic procedures involved are broken down into comprehensible steps, from what files will be needed, to step-by-step guidelines in accomplishing it. The directory supplements this, as it gives all the information needed such as important contacts of an office, and a list of their available undergraduate and minor programs.

This component gives the users easy access to all the files and references they may need throughout the procedures, from official print-ready forms to editable templates, all suited for the mobile interface.